Today we will start the Pen Tool exercises. You can find these in the folder: Shared > Students > Fine Art > Pen Tool Practice. We will work on exercises 5.1, 5.2, 5.3. Remember: Complete each exercise 2-3 times (on separate layers) until you have mastered it. Tips: Press “P” to deselect, Edit > Undo if you made a mistake, and Ctrl + to zoom in and Ctrl – to zoom out. Please ask your neighbors if you are having any issues.
Pen tool tutorials: http://www.adobepress.com/articles/article.asp?p=1652772&seqNum=3.You can also watch Tutorial 1 and Tutorial 2 videos found in the Shared > Students > Fine Art > Pen Tool Practice folders.
Complete these steps when starting the exercises:
- Set Fill to None.

2. Select a Stroke color

3. Set your Stroke Weight to 3 pt.

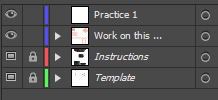
4. Click the Layer icon on the bottom right panel 
5. Click Add New Layer icon 
6. Name the new Layer “Practice 1 or 2”

7. Click the Eye icon to hide “Work on this Layer” and make sure the top layer is highlighted before you start working.

Please Remember: these are graded so save to your Home Folder > Graphic Design.
 Direct Selection tool to double click anchor points to correct lines and clean edges. Tomorrow we will post are work to our blogs.
Direct Selection tool to double click anchor points to correct lines and clean edges. Tomorrow we will post are work to our blogs.